നിങ്ങൾ വേർഡ്പ്രസ്സ് ഗുട്ടൻബർഗ് എഡിറ്റർ ഉപയോഗിക്കുകയാണെങ്കിൽ, Justify Alignment ഓപ്ഷൻ കണ്ടെത്തുന്നതിൽ നിങ്ങൾക്ക് ബുദ്ധിമുട്ട് വന്നേക്കാം. കാരണം വേർഡ്പ്രസ്സ് ഗുട്ടൻബർഗ് ൽ അത്തരം ഓപ്ഷനോ കുറുക്കുവഴിയോ നിലവിൽ നേരിട്ട് ലഭ്യമല്ല.
പൊതുവെ Justify Alignment വായനാക്ഷമതയെ ശരിക്കും സഹായിക്കുന്നില്ലെന്നും ചില സാഹചര്യങ്ങളിൽ മാത്രമാണ് ഈ ഓപ്ഷൻ ഉപയോഗപ്രദമാകുന്നതുമെന്നാണ് വേർഡ്പ്രസ്സ് അംഗങ്ങൾ ഇതിനു നൽകുന്ന വിശദീകരണം. കൂടാതെ ചില പ്ലഗ്ഗിനുകളുടെ സഹായത്തോടെ ഈ പ്രശ്നം പരിഹരിക്കാനാകുമെന്നും അവർ പറയുന്നു. അത്തരമൊരു പ്ലഗ്ഗിനാണ് നമ്മൾ ഇന്ന് പരിചയപ്പെടുത്തുന്നത്.
പ്ലഗ്ഗിൻ ൻ്റെ സഹായത്തോടെ എങ്ങനെ നമുക്ക് വാചകത്തെ [ടെക്സ്റ്റ്] നെ Justify Alignment ആക്കം
ഇതിനായി നമ്മൾ ഇന്ന് പരിചയപ്പെടുത്തുന്നത് Gutenberg Block Editor Toolkit – EditorsKit എന്ന പ്ലഗ്ഗിൻ ആണ്.
Justify Alignment ഓപ്ഷന് പുറമേ വാചകം [ടെക്സ്റ്റ്] ഫോർമാറ്റ് ചെയ്യുന്നതിനുള്ള ഒരു കൂട്ടം മറ്റ് ഓപ്ഷനുകളും ഈ പ്ലഗിൻ നിങ്ങൾക്ക് നൽകുന്നു. justify, highlight, underline, superscript, subscript, മുതലായ ഓപ്ഷൻസും ഈ പ്ലഗ്ഗിൻ ലൂടെ ലഭ്യമാണ്.
Gutenberg Block Editor Toolkit – EditorsKit എന്ന പ്ലഗ്ഗിൻ എങ്ങനെ ഉപയോഗിക്കുമെന്ന് നോക്കാം
ആദ്യമായി വേർഡ്പ്രസ്സ് ഡാഷ്ബോർഡ് [WordPress Dashboard] ൽ നിന്നും പ്ലഗ്ഗിൻ എന്ന ഓപ്ഷനിൽ ക്ലിക്ക് ചെയ്യുക

അതിന് ശേഷം “Add New” പ്ലഗ്ഗിൻ ഓപ്ഷൻ സെലക്ട് ചെയ്യുക

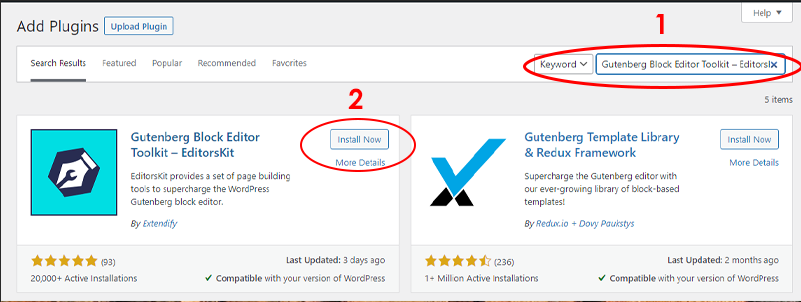
അതിനുശേഷം Gutenberg Block Editor Toolkit പ്ലഗ്ഗിൻ സെർച്ച് ചെയ്ത് Install Now ബട്ടണിൽ ക്ലിക്ക് ചെയ്യുക.

എന്നിട്ട് ഗുട്ടൻബെർഗ് എഡിറ്ററിൽ more ബട്ടണിൽ ക്ലിക്ക് ചെയ്യുമ്പോൾ Justify ഉൾപ്പെടെയുള്ള കൂടുതൽ ഓപ്ഷൻസ് കാണാം.

